Stack Labs Blog moves to Dev.to | Le Blog Stack Labs déménage sur Dev.to 🚀
Améliorer la « Learnability » en injectant des propriétés physiques dans ses interfaces

Temps de lecture estimé : 7 minutes
En tant qu’UX/UI designer, si nos utilisateurs doivent avoir recours à un manuel ou n’importe quelle sorte de documentation pour interagir avec notre application, la partie est déjà perdue. Sur le web et ailleurs, les solutions concurrentes sont légion, la moindre barrière à l’utilisation de votre produit conduira naturellement les utilisateurs finaux vers celles-ci. Le besoin d’un manuel, tutoriel, didacticiel ou toutre autre documentation est une barrière. C’est pourquoi la « Learnability » est une composante essentielle de toute interface et une attention toute particulière doit lui être donnée si vous voulez vous différencier et fidéliser vos utilisateurs.
Nous ne verrons pas ici comment atteindre la perfection - qui est un concept qui n’a pas beaucoup de sens - mais j’aimerais simplement attirer votre attention sur certaines pratiques qui aident à rendre une interface « intuitive », avec laquelle il apparaît naturel d’interagir.
Mais dans un premier temps pour être sûr de ce dont on parle, définissons la « Learnability ».
Learnability
La Learnability est un concept assez difficile à saisir. Qu’est-ce que ça veut dire une application facile à apprendre ? Selon l’étude de T. Grossman sur la définition de ce terme dans la litterature scientifique des 25 dernières années, celle-ci peut être divisée en deux : Initial Learning et Extended Learning. Ici nous nous intéresserons à la partie Initial Learning, l’autre concernant plus généralement la maitrise complète d’un logiciel complexe. Même après avoir scindé la question en deux, les recherches scientifiques ont du mal à s’accorder sur la définition exacte de l’initial learning, mais pour ne pas se perdre dans de profonds débats, prenons pour exemple celle de Schneiderman :
”Le temps nécessaire aux membres de la communauté des utilisateurs pour apprendre à utiliser les commandes inhérentes à un panel de tâches ”
Plutôt vague. Mais néanmoins nous pouvons en tirer deux éléments importants desquels l’initial learning dépend :
- La communauté de l’utilisateur
- Le processus même de l’apprentissage
Par communauté de l’utilisateur, on veut parler de ses habitudes et connaissances communes, qui sont partagées par tous les membres.
Le processus d’apprentissage se base sur la création de modèles mentaux et conceptuels d’un système. Ce que l’on se représente mentalement de son fonctionnement interne, qui peut - souvent - différer de la réalité.
Lorsque nous rencontrons un nouveau système, nous allons naturellement chercher à nous représenter son fonctionnement en nous basant sur ses similarités avec ces systèmes connus. Nous construisons sur les bases que nous avons déjà acquises. Les objets physiques partagent beaucoup de similarités, liées notamment à l’utilisation des lois physiques de base.
Si je vous envoie un ballon vous allez probablement l’attraper. Si je vous jette un rocher je vous fais confiance pour le laisser passer.
Ces propriétés physiques peuvent être utilisées et deviennent un outil très puissant pour faciliter l’apprentissage, c’est là que le concept d’affordance entre en jeu.
Affordance
L’affordance désigne la capacité d’un objet à suggérer sa propre utilisation en vertu de certaines de ses propriétés physiques. Don Norman, dans son livre « The design of everyday things » les définit en 1988 comme :
Les possibilités d’actions percevables ; c’est-à-dire les seules actions que l’utilisateur considère possibles.
Mais explicitons ce concept à l’aide d’un exemple de la vie quotidienne.
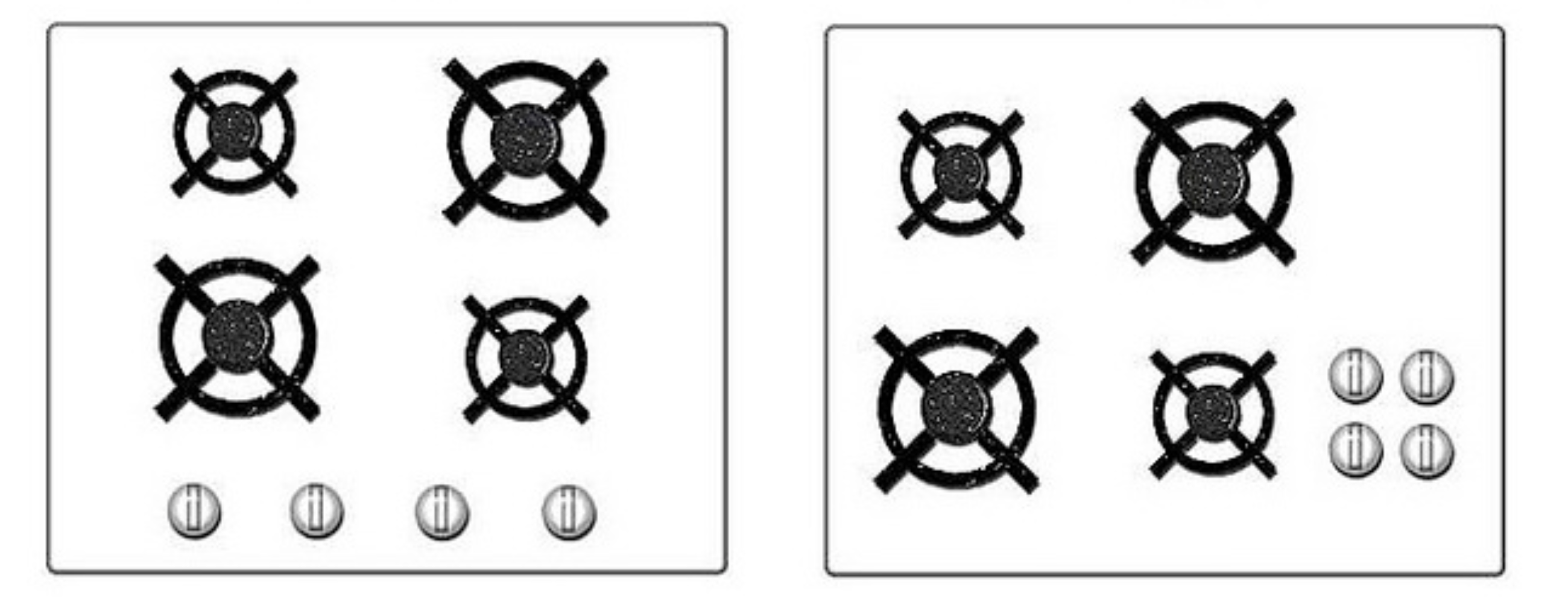
Comment ouvririez-vous cette porte ?

Si vous avez répondu “en poussant sur la plaque métallique”, bravo votre cerveau semble fonctionnel.
Vous venez de faire face à un objet inconnu ( vous n’avez - probablement - jamais interagis avec cette porte auparavant ) et deux choses se sont produites :
- Rien qu’en le voyant vous avez inféré son fonctionnement
- Vous aviez assez confiance en votre inférence pour essayer d’interagir avec sans prendre le temps de lire la documentation associée.
Cet objet vient d’ « afforder » son fonctionnement (pas persuadé que le terme soit traduisible).
Les objets physiques ont tendance à proposer de très bonnes affordances, leur fonctionnement étant régi par des lois physiques comme vu précédemment. Ici en appuyant sur la plaque à droite de la porte dont l’axe de rotation est sur la gauche, celle-ci tournera sur elle-même.
Voici comment un simple petit changement dans le design peut améliorer son affordance :

Malheureusement, le monde informatique a la fâcheuse tendance de ne pas être aussi explicite. C’est pourquoi les UX designers ont, depuis le début de l’informatique, essayé de reproduire le monde réel dans les interfaces de manière à pouvoir réutiliser les affordances physiques, aidant les utilisateurs à inférer leur fonctionnement. C’est là qu’interviennent les métaphores.
Métaphores
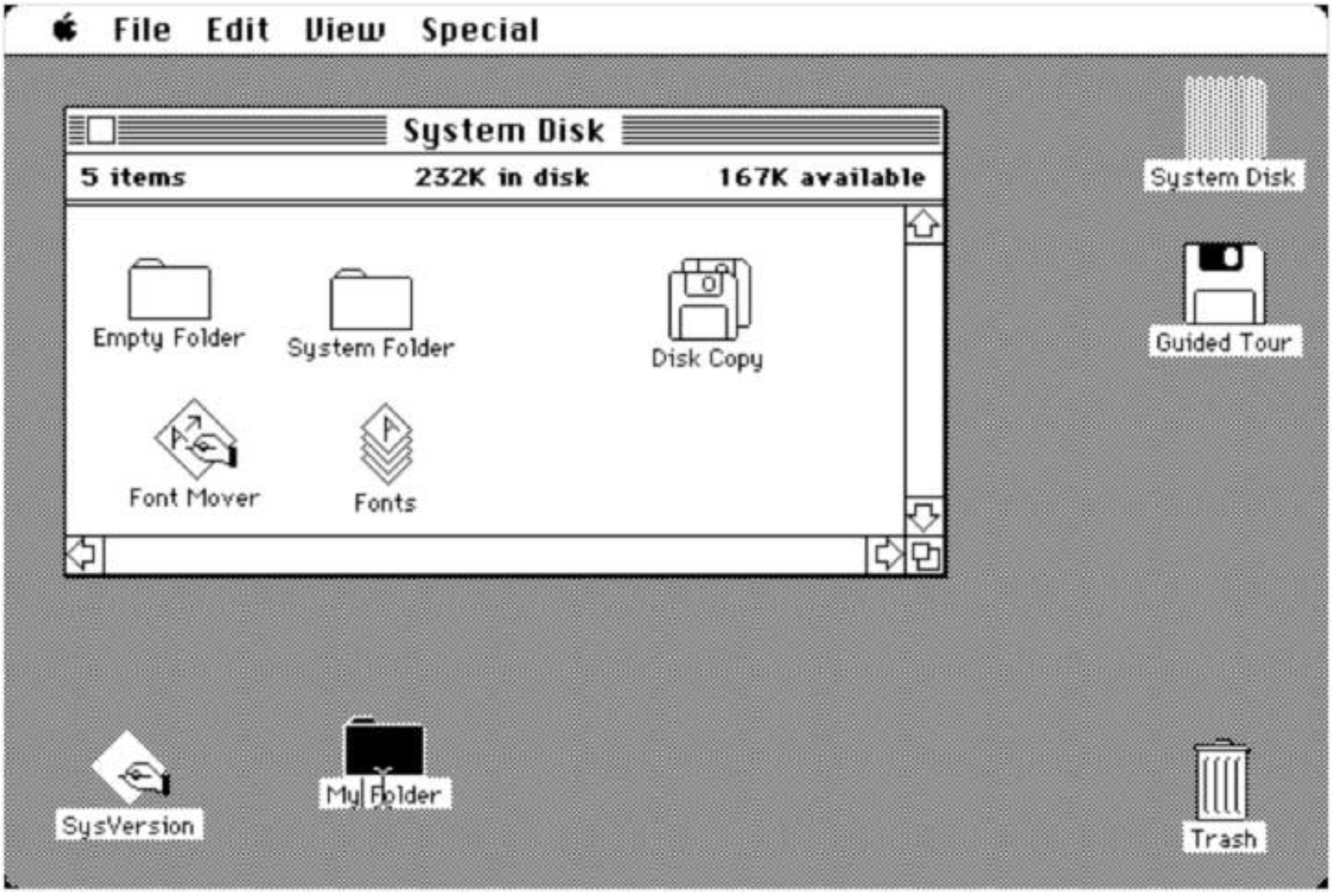
Tout a commencé avec la « Desktop Metaphor » d’Alan Kay :

Ici on représente un bureau, des fichiers, des dossiers, une corbeille, etc. Ces éléments héritent des mêmes règles que leurs homologues physiques : le bureau est l’espace de travail, sur lequel on peut poser des fichiers et des dossiers. Les fichiers contiennent de l’information et peuvent être rangés dans des dossiers. Les dossiers ont juste un nom et pas d’information, ils se contentent d’organiser des fichiers. Les fichiers et dossiers peuvent être jetés à la poubelle lorsqu’on n’en veut plus. Poubelle que l’on peut vider tout de suite, occasionnant la disparition totale et définitive des fichiers, mais que l’on peut laisser trainer et vider plus tard. Auquel cas il est toujours possible d’aller fouiller dedans si on se rend compte d’une erreur.
Tout ceci n’a pas beaucoup de sens si l’on considère que tout ça revient finalement à allouer et libérer de la mémoire disque. Mais c’est bien plus facile à apprendre. Aujourd’hui nous ne nous rendons même plus compte de cette métaphore tellement elle est inscrite dans nos vies régies par l’informatique, mais à l’époque, elle fut un pilier dans l’acceptation de cette nouvelle technologie par le grand public.
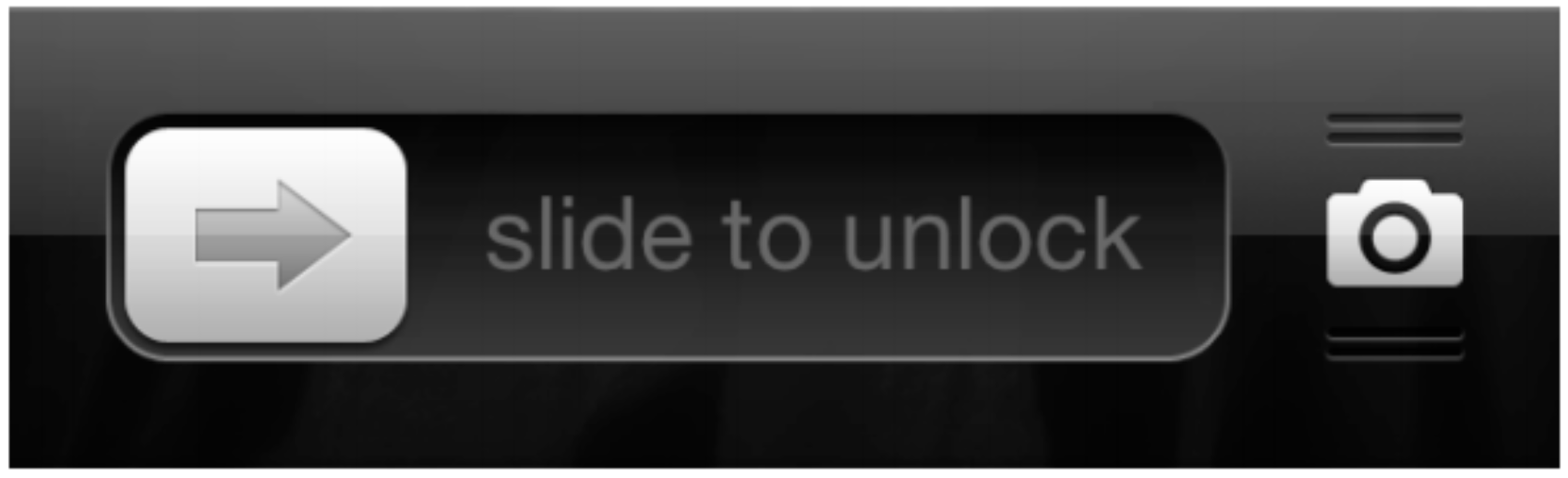
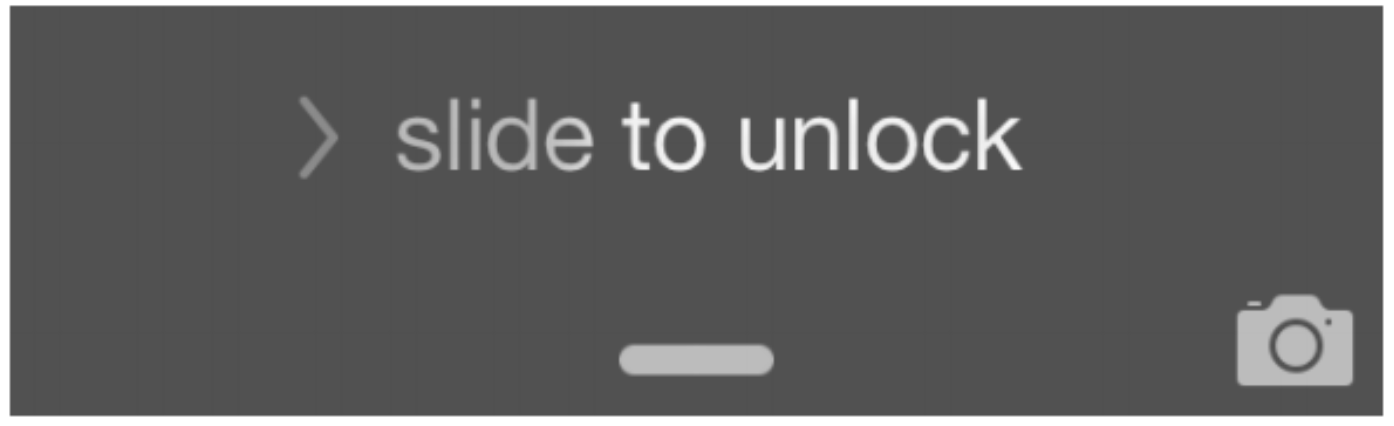
Les métaphores ne sont pas cantonnées à du haut niveau tel que la « Desktop metaphor », elles existent aussi dans des détails plus bas niveau de nos interfaces de manière à nous aider et inciter à effectuer certaines actions. On parle alors de « Skeumorphic design ». Il s’agit en effet d’utiliser des métaphores de certaines propriétés physiques pour indiquer à l’utilisateur quelles parties il peut cliquer, tourner, glisser etc. On parle alors de ‘fonctions d’indication’ en sémantique de produit, et d’affordances en psychologie cognitive. Ces métaphores sont partout dans le design de nos interfaces, je vais reprendre en exemple un produit Apple :

Ici l’action que veut nous faire effectuer l’UX/UI designer derrière cette interface est assez évident, et pour cause, il utilise le Skeumorphic design. Un ensemble de métaphores (reflets, ombre, texture) visant à recréer un effet 3D suggère instantanément que l’objet blanc peut se déplacer horizontalement dans les limites posées par l’environnement. La flèche et le texte finissent de convaincre l’utilisateur qu’il doit être déplacé sur la droite pour débloquer le téléphone, rendant l’interface prédictive.
Comme toute bonne pratique, il convient de la nuancer. Les utilisateurs évoluent. En 2001, Prensky introduisait le terme de « Digital Native » pour décrire une nouvelle génération d’utilisateurs hautement familiarisés avec ces nouvelles technologies. C’est alors que l’idée selon laquelle les interfaces sont appréhendées par transfert de connaissances depuis le monde réel vers le monde digital apparaît en perte de vitesse. Ces utilisateurs transfèrent leur expérience d’une interface à une autre directement, c’est pourquoi il est moins nécessaire de faire appel à un type de design comme le skeumorphism, laissant progressivement place à des interfaces plus épurées et agréables à l’oeil.
Par comparaison voici le slider qui équipe les dernières versions d’iOS :

Ici plus d’effets de 3D, de texture, d’ombre, de reflets, tout est aplatit. C’est du « Flat Design ». Et pourtant cela fonctionne aussi bien car l’interaction en question est aujourd’hui largement connue par la communauté des utilisateurs.
Conclusion
Finalement, injecter des propriétés physiques dans les interfaces est un moyen très efficace d’améliorer la « learnability », et plus particulièrement l’initial learning. Mais il est essentiel de garder en tête que le processus d’apprentissage dépend profondément des modèles mentaux déjà connus des utilisateurs. Ceux-ci, comme les technologies, évoluent constamment depuis la machine de Turing et c’est un élément à prendre en compte. Là où un nouveau type d’interaction bénéficiera largement en terme de « learnability » d’un design skeumorphic, des interactions plus conventionnelles n’ayant plus besoin d’être assimilées se satisferont d’un design plus minimaliste. Quoi qu’il en soit, il est très important de prendre soin de l’affordance des interfaces, elle en est son meilleur didacticiel.
“Simple can be harder than complex: You have to work hard to get your thinking clean to make it simple. But it’s worth it in the end because once you get there, you can move mountains.”
Steve Jobs